안녕하세요. 맛있는 기획을 하고싶은 기획자 더블크림입니다.

실제 실무에서 경험한 내용을 바탕으로 화면설계에 필요한 문서 관련하여 정리해보았습니다.
기획자 신입, 초급 경력이신분들에게 도움이 될거라 생각하며, SI나 에이전시에서는 필수적으로 알아야하는 내용입니다.
이론적인 이야기보다는 실제 실무 위주로 내용을 풀어볼게요.

웹기획 앱기획 서비스기획
1. UI, UX 설계란?
단어의 풀이는 UI : User Interface 사용자 인터페이스, UX : User Experience 사용자 경험 입니다.
쉽고 간단하게 이야기하면 사용자와 화면을 어떻게 상호작용하게 할건지 설계하는 일 입니다.
사용자가 화면을 이해하고, 사용하고, 지속적으로 신뢰를 줄 수 있도록 해야하며 기획단계에서 설계가 잘 되어야 프로젝트의 완성도도 높아지며 추후 서비스를 출시했을 때 좋은 결과를 얻게 됩니다.
2. 기획자가 작성해야하는 문서
그렇다면, 기획 단계에서는 UI,UX 설계와 구체적으로 어떤 일을 하게될까요?
보통 아래 문서들을 작성하는데, 회사마다 업무 롤이 다르기 때문에 여기서 추가되거나 빠지게 됩니다.
여기서 붉은색으로 표시한 문서가 보통 필수적으로 작성하게되는 문서들입니다.
1) 요구사항정의서 (PM/기획자)
2) I.A / 메뉴구조도 (PM/기획자)
3) 화면설계서 (기획자)
4) 테스트 시나리오 (기획자/QA담당자)
5) 테스트 결과서 (기획자/QA담당자)
6) 결함관리/이슈 리스트 (PM/기획자)
7) 매뉴얼 (기획자)
매뉴얼을 제외한 요구사항정의서, I.A/메뉴구조도, 화면설계서에 대해 알아보겠습니다.
✅ 요구사항정의서
- 고객의 요구사항을 세분화하여 작성하는 문서
- 서로 요구사항을 정의하고 타협하는데 사용
- 요구사항 누락 방지를 위해 필수적으로 작성해야함
- 추후 품질관리에서 증거로 활용할 수 있음

↓ 요구사항을 바탕으로 작성
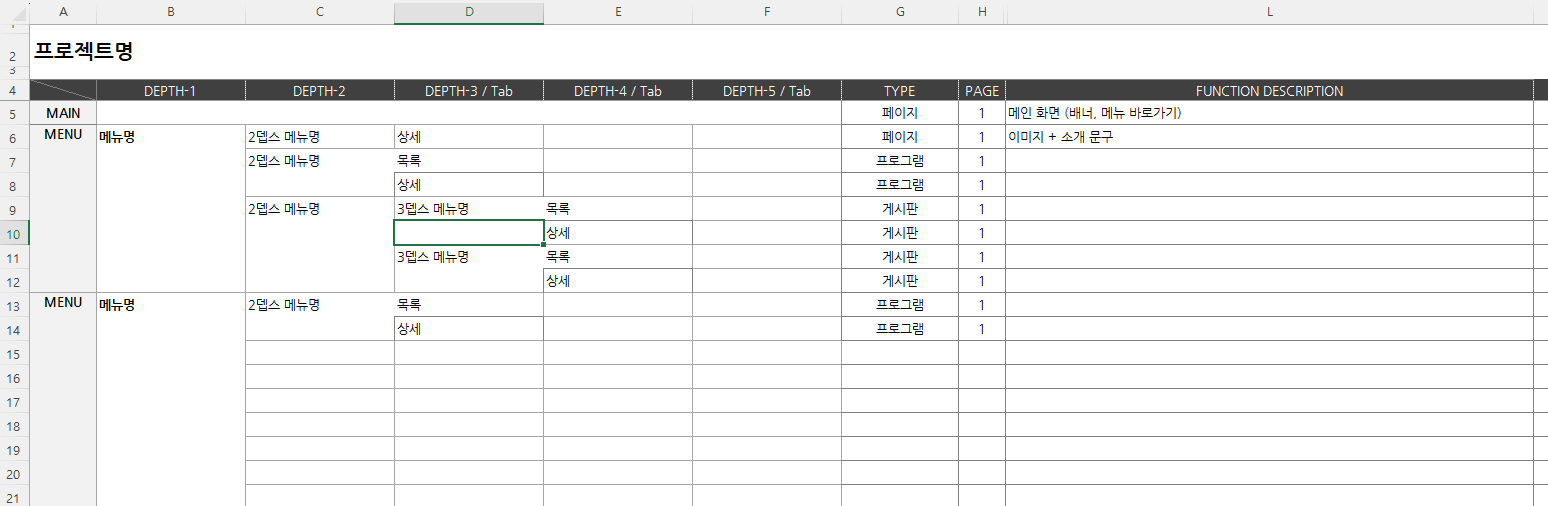
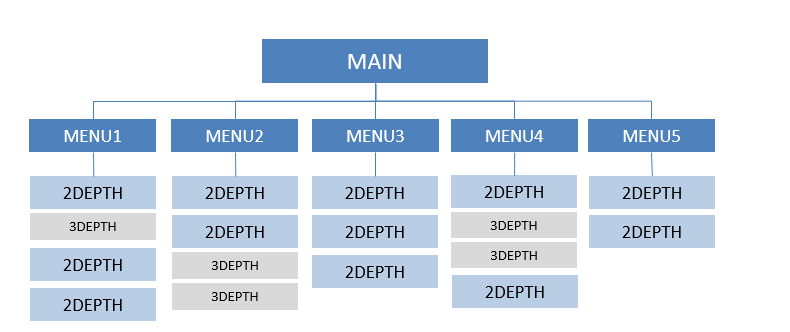
✅ I.A(Information Architecture : 정보구조도) / 메뉴구조도
- 웹/앱/시스템 등 구현하고자하는 해당 서비스의 전체적인 구조를 작성하는 문서
- 화면이 나오기 전 어떻게 구성되는지 보여주며, 전체적인 메뉴 구조와 화면 구성을 알 수 있음
- 고객사와 소통 시에도 사용하지만 주로 내부에서 협업 시 디자이너,퍼블리셔,개발자의 서비스 이해도를 높이기 위함
- 세부적인 화면이 많고 규모가 큰 프로젝트는 I.A를 필수로 작성하며, 규모가 작은 서비스라 화면이 별로 없으면 메뉴구조도로 대체하여 간결하게 작성하기도 함


I.A와 메뉴구조도의 차이는 서비스의 전체적인 구조를 작성하느냐, 간결하게 작성하느냐 인 것 같습니다.
I.A는 전체 화면을 하나씩 모두 작성해야하며, 화면별 개발타입과 설명(기능) 등도 함께 적기 때문에 서비스의 전체 범위를 파악하기 좋고 작업의 우선순위를 선정하거나 메뉴의 변경, 삭제 등 히스토리를 관리하기에 용이합니다.
메뉴구조도는 메뉴 단위 정도로만 구조를 작성하기 때문에 전체적인 형태 파악은 불가합니다.
I.A를 작성하고, 화면설계 파일에 메뉴구조도를 함께 작성해두는게 가장 베스트 입니다.
↓ I.A를 바탕으로 작성
✅ 화면설계서(=기획서/스토리보드/화면정의서)
- 웹/앱/시스템 등 구현하고자하는 해당 서비스를 시각화하여 화면 형태로 나타내고, 화면별 기능을 설명한 문서
- 기획 업무에서 가장 중요한 문서로 프로젝트에서 핵심적인 역할을 함
- 기획 과정에서 나온 모든 것을 담기 때문에 화면설계가 잘 나와야 프로젝트가 산으로 가지 않음
- 특히 어느 문서보다도 히스토리 작성과 화면 내 디스크립션을 빼놓지 않고 꼼꼼하게 작성해야함

화면설계서의 디스크립션은 모든 화면/버튼/탭/컴포넌트 등의 요소별 세세하게 작성해야합니다.
PPT로 작업하신다면 보통 슬라이드 마스터 기능을 많이씁니다.
변하지 않는 부분에 대해서는 슬라이드 마스터를 통해 작성해두면 편합니다.
그리고, 화면설계서에는 고객사의 브랜드 컬러 및 로고를 반영하기도 하죠.
맨 앞 장표에 고객사 로고를 하단에 작게 넣거나, 장표별 표지 라인의 컬러를 변경하기도 합니다.
3. 문서 양식 공유 (다운로드)
요구사항정의서, I.A, 화면설계서 양식을 공유드리겠습니다.
공유드리는 양식은 심플한 형태로 여기서 본인의 프로젝트 상황에 맞게 추가하셔서 사용하기 좋습니다.
무료로 공개해드리니 마음껏 다운로드 하시면 됩니다.
PPT 고정된 부분에 대한 편집은 보기 > 슬라이드 마스터 에서 하시면 됩니다.
↓ 요구사항정의서 다운로드
↓ I.A 다운로드
↓ 화면설계서 다운로드
오늘 포스팅은 여기까지 마치도록 하겠습니다.
공유드린 양식 관련하여 궁금한 사항은 댓글 남겨주시면 빠르게 답변드릴게요.
'기획 자료' 카테고리의 다른 글
| 화면설계서 양식, 작성하는법 [무료배포] (0) | 2024.06.27 |
|---|---|
| I.A(Information Architecture) 양식, 작성하는법 [무료배포] (0) | 2024.06.27 |
| 요구사항정의서 양식, 작성하는법 [무료배포] (0) | 2024.06.27 |
| UI/UX의 차이 및 중요성✅ (0) | 2024.06.15 |
| 레이아웃, 디자인 화면 벤치마킹 추천 사이트 ✅ (0) | 2024.06.13 |



